Gutenberg User Guide for WordPress
As part of our WordPress support series, we’ve put together a helpful guide for Gutenberg. Which is the highly anticipated block editor, forming the new page builder for WordPress. This Gutenberg user guide for WordPress provides a helpful step by step tutorial on the most commonly used features of the editing software installed within your WordPress dashboard. Allowing you to take control of updating the content on your new WordPress website with ease.
The great thing about WordPress is it’s user friendly interface. And Gutenberg has only simplified the task for you, as a business owner, to update and edit your sites pages and content. Something that is hugely beneficial for improving SEO is having a site that’s regularly updated with relevant content. As well as having consistent blog activity. With Gutenberg it’s never been easier. So without further ado, let’s jump in and learn how.
What is Gutenberg?
As we’ve mentioned, Gutenberg is the preloaded block editor that comes with your WordPress website. Unlike Elementor and WPBakery Page Builder, which are external block editor plugins. Gutenberg on the other hand is codeveloped by WordPress. As a result many of the features and functions heavily resemble those which are already present within the classic WordPress editor. So if you’ve had the time to familiarise yourself with the classic editor, then Gutenberg will be an easy progression.
However, don’t be disheartened if you’re completely new to WordPress. It’s an incredibly intuitive and user friendly platform which is why we choose WordPress over other web development software. We’re confident that this guide will have you navigating the admin area of your site with ease in no time. You can also refer to our WordPress admin area user guide for other helpful hints and tips.
Gutenberg User Guide
In this Guttenberg user guide, we’ll outline some of the most regularly used features that you’ll use to update your WordPress website. Primarily focusing on updating text and images. However, we’ll continue to add to this post frequently. So if there is a particular action that you’d like to learn to perform that we have not included in this guide then please do just ask. Our aim is for this to be as useful as possible.
Accessing Gutenberg Editor
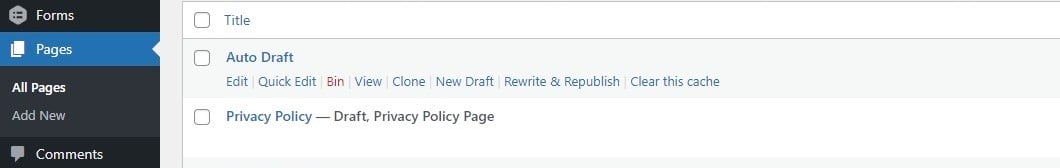
Firstly let’s take a look at how you access the Gutenberg editor. It’s really simple. Firstly log in to your WordPress admin area. Then click on Pages within the left hand navigation menu. Then hover over the page you’d like to edit and click on the Edit button that will appear below the name of the page.
From here the Gutenberg editor for the page will open.
Editing a Text Block
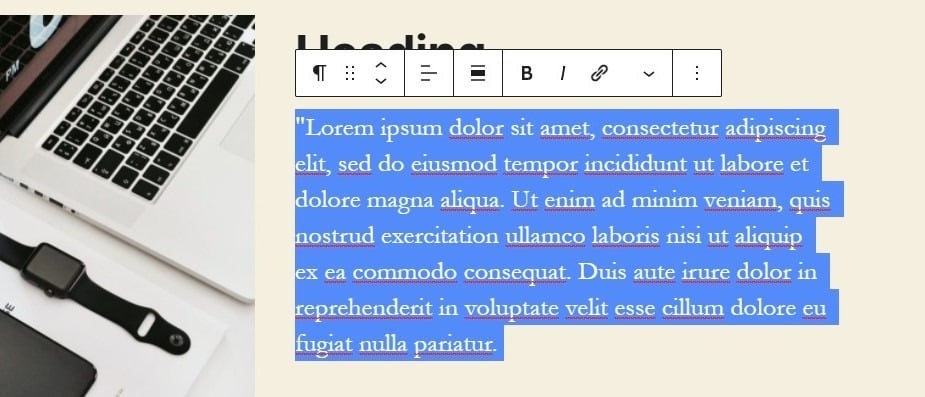
Now let’s take a look at how to edit a text block. Firstly click on the area of text on the page that you’d like to change. Double clicking will highlight the entire block allowing you to paste new text in there, or type new text directly on to the page.
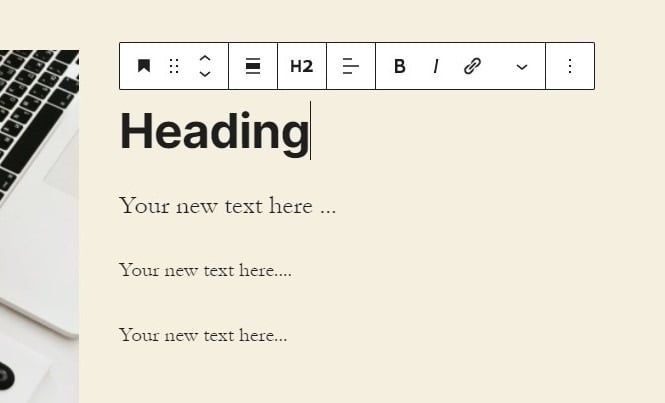
Adding new paragraphs is simply, just hit enter on your keyboard as you would in a word document, this will trigger a new block to be added with the appropriate spacing between the rows of text.
When you’re happy with your changes be sure to preview your changes in the front end of your site and then save. See further in this guide for more information on this.
Editing an Image
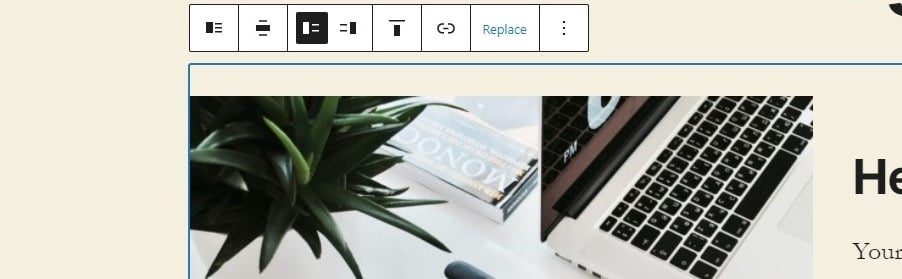
Next up in this Gutenberg User Guide lets take a look at how to update an image. You’ll first need to navigate to the admin area of the page you’d like to edit. Click on the image that you’d like to change. This will highlight the outline of the entire block blue. A menu bar will appear above. Here you’ll select Replace.
You’ll then be prompted on the screen to either Open the Media library or upload. We would recommend always choosing the media library option, even if you do need to upload a new image. This will allow you to add the Alt text for the image to improve page SEO. Simply click on the media library option which will prompt a pop up window to open and select the upload tab. You can then either navigate to the folder on your computer to upload from, or simply drag and drop the image to the media library. Then select the image so it’s outlined blue and add the alt text to the right of the page.
Finally, click the blue save button to populate the newly selected or uploaded image to your page. Be sure to follow the instructions to preview and save your work outlined below.
A side note worth mentioning on images. Be sure to always upload images correctly by resizing them before you upload. You can review our resizing images for web use guide here on our website for information on how to do this to ensure best practices are followed.
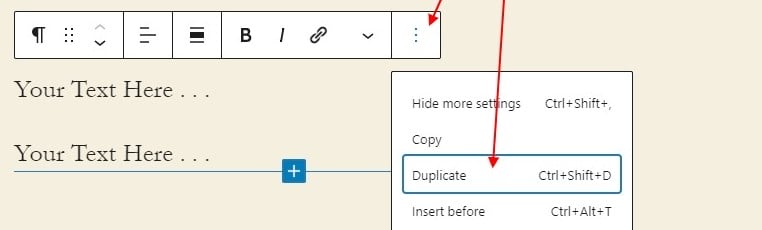
Duplicating Content or Blocks
If you aren’t confident updating your page using this Gutenberg user guide, there is a great hack to do so that might give you some peace of mind. Allowing you to make updates without actually losing the existing content that’s already there. This will allow you to play with the functions without the risk of losing the work your developer has created. To do this simply duplicate the row or section that you’s like to edit. This can be accessed by selecting either the block or individual element then clicking on the three dots on the pop up menu to navigate to further options. You’ll then see an option to duplicate.
Click this and a new duplicate block will appear below that you’ll be able to edit on freely knowing you have the safety net of the original bock there to fall back on should all go wrong. We’re certain that all will be fine and you’ll be able to successfully update your text and images on the page. SO when you are ready to delete the old version of the duplicate row simply highlight it so the blue outline appears around the desired area and hit the backspace button on your keyboard to delete.
You’ll then be able to proceed with saving your changes using the instructions later in this guide.
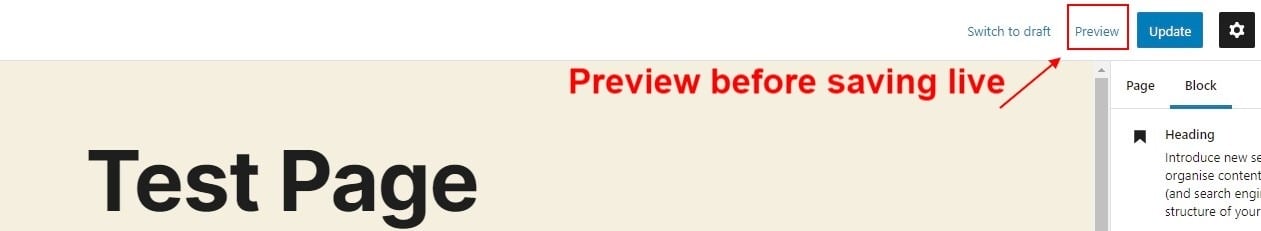
Previewing Your Page
The preview function is an important one as it allows you to view your page and the changes you’ve made as a user would. Before committing to them live on the website. Simply click on the Preview button to the top right of the page and select how you’d like the page to be previewed on the existing page.
By clicking on the final option to preview in a tab, this will open a new tab on your browser without any of the WordPress admin panel visible on the page. Therefore allowing you to view your changes without distractions. Once you’re happy with the changes and have made any modifications, you’ll be able to hit save.
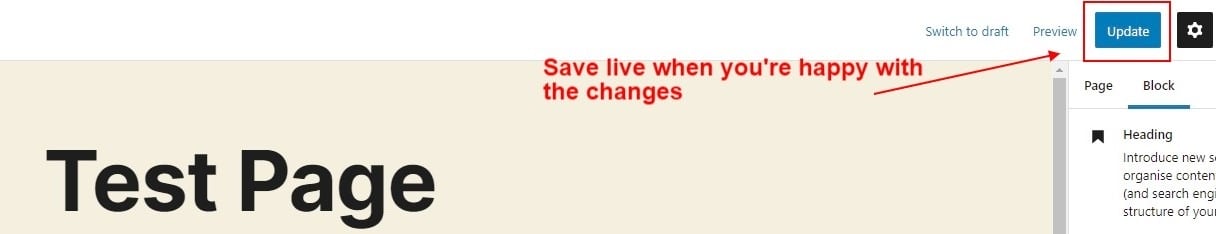
Saving Your Work
Be sure to use the instructions above to preview your page after you’ve made any changes before saving your work live to the website. Simply click on the save button to the top right of the page in your admin area to save your work.
To view these changes live on your site just open a fresh browser tab and refresh the page by holding down Control and F5 at the same time on your keyboard.
To Conclude
We hope you’ve found this Gutenberg user guide helpful and that you’ve successfully managed to update or edit your site’s pages following our tutorials. Remember you can come back to this guide time and time again as required, so bookmark this post for future use. We’ll continue to update it with new features over time. However, if there is a particular function that you feel would be helpful to learn, and it’s not yet listed in this guide. Please do get in touch with us and our team will be happy to assist you.
We can also support you with our specific WordPress hosting service that manages your site’s security, plugin and core updates. Ensuring your site is running efficiently and housed on solid foundations.
Our goal as always with these tutorials is to make them useful for you our client. Giving you the skills and know-how to be able to update your website with ease, long after we’ve handed your completed website to you. Don’t get us wrong, there may be more complex tasks that you’ll wish to update down the line that will perhaps need the input of an experienced developer like ourselves. For this simply submit your requirements to us and our team will be happy to assist you. But simply replacing text, or changing images or adding posts is something that you’ll be able to carry out in-house, with the help of these WordPress tutorials and guides.
You can also find a whole range of other helpful WordPress user guides here in the blog area of our website that cover a vast range of topics.
We do hope you find this post helpful. Feel free to share it.