How to Use Google Chrome Developers Console
Google Chrome developers console is used to perform a whole range of functions when creating your website. Such as improving your website speed and performance through insights and open source PageSpeed modules. However the one we want to focus on today is the inspect element function. Used to view your websites pages on mobile and tablet formats. As well as varying screen sizes.
This is a useful tool which allows you to view your websites responsive features from a desktop computer. Particularly helpful while your website is in the development stages. At Primal Space digital agency we regularly ask our clients to use this function when checking the work we’ve completed. This post will provide a clear guide on how to navigate this useful resource with ease.
Our agency has also written a guide on how to resize images for web use. This function also uses the Google Chrome developers console. So please do refer to this post for further information on this topic.
DevConsole User Guide
Before we get started with the guide. it’s important to note that you’ll require Google Chrome as your browser to allow you to access Googles Developers Console. So ensure that your web page is loaded on Chrome before we begin.
1. Locating Google Chromes Developers Console
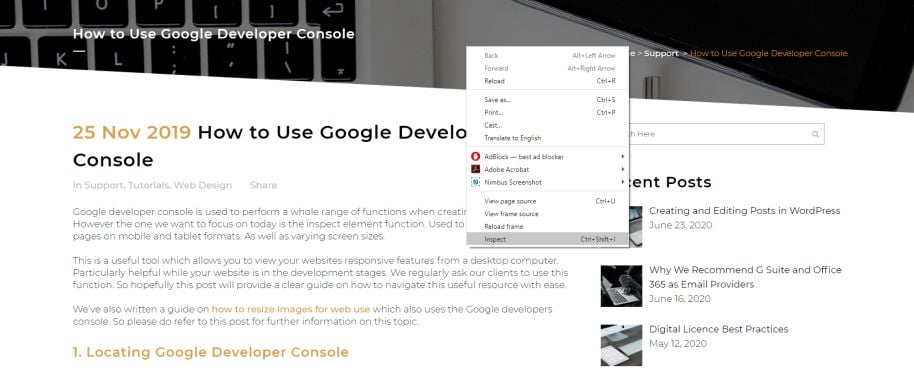
You can easily access DevTools at anytime through your Chrome browser. To get started, simply select the page that you wish to view. Then right click using your mouse to show more options. At the bottom of this list there will be an option to ‘Inspect.’ Alternatively you can hold down CTRL + SHIFT + I simultaneously on your keyboard and the developers console will appear in a pop up to the right of your page.
2. Accessing Responsive View for Mobile and Tablet
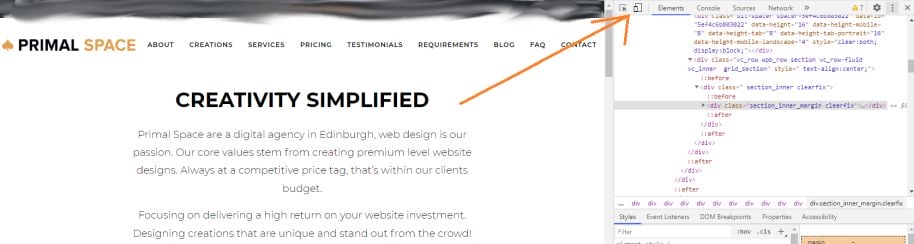
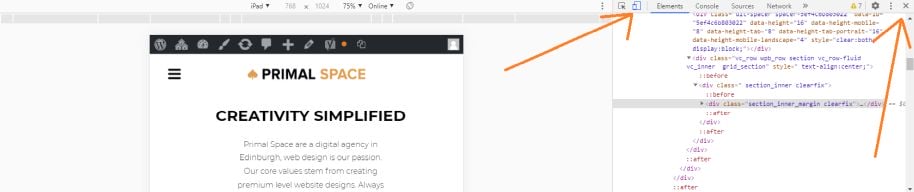
This can look somewhat intimidating with all the code on display. However don’t worry, as we won’t be accessing any of that today. Instead you’ll want to look for the button to the top left of DevTools console that has two rectangles overlapping. One looks like an ipad and the other a smartphone. This opens the toggle device toolbar option, allowing you to access responsive view. Clicking on this option, your screen view will change from the normal desktop view.
3. Alternating Between Various Screen Sizes
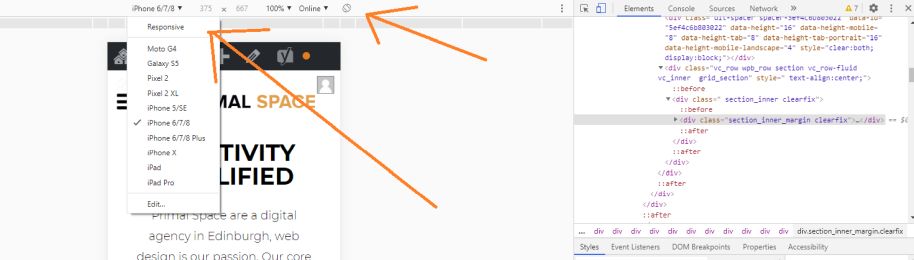
Now that you’ve accessed the responsive view toolbar, let’s navigate between the various screen sized options. You can do this using the drop down at the top of the page. This option within the developers console allows you to view your screen in a multitude of different formats. From various different iPhone options, to android and iPad views. Allowing you to see how your website will appear for each particular website user.
The ones we tend to use most frequently are the iPhone 6/7/8 view. As well as iPhone X and iPad views. There’s also the option to view your screen size as responsive, using use the dragger to manually adjust the size to view changes to screen dimensions.
On mobile views mentioned above the grey circle cursor acts as your finger would on a touch screen device. Allowing you to click to access menus and buttons to navigate around the various website pages as you would on a mobile device. You can also click on the flip phone button as demonstrated in the above screenshot, allowing you to view the screen as landscape rather than portrait. The icon to click on is the one with the rectangle and alternating arrows.
4. Returning to Normal Desktop View
When you’re ready to return to viewing the website as normal you can exit responsive view by clicking on the toggle toolbar option (with the ipad and smartphone icon.) Then to exit Google Chrome developers console, you can do so by clicking on the ‘X’ on your page to the right of the console. This will close the editor and return you to normal page view. Anytime you wish to return to DevTools, simply follow the steps outlined above.
A Guide to Using Google Chrome Developers Console
We hope you’ve found this guide on how to use Google developers console helpful. Allowing you to easily alternate between desktop view, while also viewing your website responsively on mobile devices. Particularly useful during the development stage while our agency is building your website. For further information and resources on DevTools you can ask questions via the Google Support section of their website.
Our blog area if filled with helpful guides and tutorials. Helping you become more proficient in updating your website long after the project is complete. Giving you freedom and control to update your WordPress website ongoing.
If you’d like to discuss a project or find out more about our services then please don’t hesitate to get in touch.