How to Create a Website Mock-Up
So you’ve embarked on a journey of launching a new website design for your organisation. One of the first stages on the road to development, is to provide a mock-up of your ideas to your website designer. Based on a variety of constraints such as your project budget or your skill set, this can be provided in a variety of different mediums. Each of which we’ll outline in more detail below within this post.
We also talk about other relevant techniques you can use in the planning stage of site preparation alongside a website mock-up. Such as mood boards for example. Before we go on to talk about the various website mock-up options available to you. It’s firstly essential to understand why creating a mock-up is important before commencing website development. As well as how it can benefit both you the client, and your website developer that will ultimately build your site for you.
What is a Mock-Up?
A mock-up is a great way to get your ideas out of your head and on to paper. You might want to start by creating a simple spider diagram of what you want from the website initially. By spider diagram, we mean the sitemap structure that will form the site. As well as the functionality that you require within the design. Attempting to plan through the website requirements from start to finish where possible at this early stage.
Why do I Need a Mock-Up?
Perhaps you already have in mind the colour scheme and font that you’d like to be incorporated within the design. Or specific images that you’d like to be mapped out in a certain way. The more of this information you can provide us with as your developer at this initial planning stage, the easier it is for us to bring your ideas to life. As well as ensuring we get the first draft of the design as close to perfect as possible. Therefore, the sooner we understand your requirements within the realms of a website design project. The faster we can develop your goals. Ensuring that the project is going in the right direction from the outset. Taking ultimately less total development time to get to the end results. Resulting in a lower total cost for your website design and build.
How Should a Mock-Up Be Provided?
Here at Primal Space, we welcome website design mock-ups in many different formats. We pride ourselves on being flexible. For us, there are few hard and fast set rules of website design. Understanding that mock-ups come to us in whatever way you choose to be best for you our client. These will be entirely based on your preferences and skill set. The mock-ups can be as simple or detailed as you wish. The main point is for us to understand your train of thought for the overall site design. Getting the ideas in your head, down onto paper to provide a visual to us, your designer. Allowing us both to be working in the same direction and towards the same project objectives.
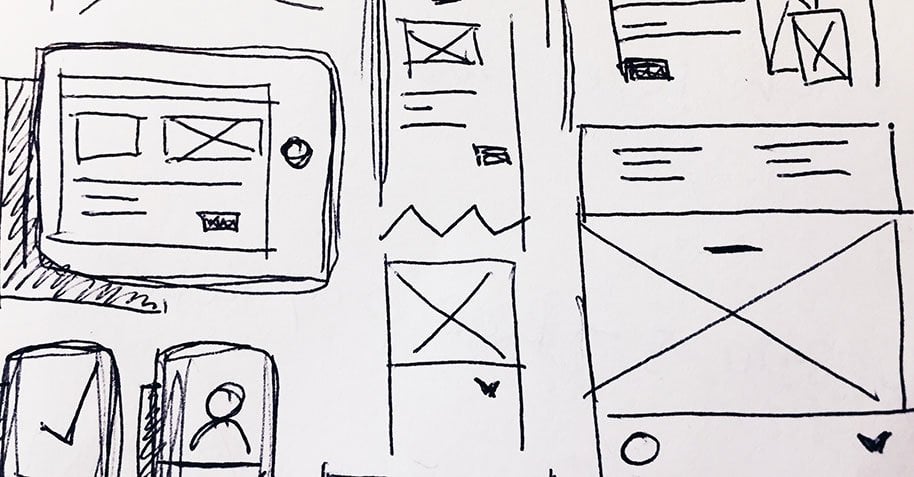
1. Pen and Paper Sketch
If you aren’t tech savvy, you might be most confident mapping out a simple pen and paper sketch of your website. This is a helpful way to quickly get your ideas down on paper. Illustrating the general layouts that you wish to demonstrate for each of the pages of your website. We often draw website sketches on paper firstly here at Primal Space. Before then digitising the hand drawn sketch later.
2. Mood Board
If you opt for initially creating a hand-drawn mock-up of your website. Then you may also wish to provide us with a mood board with some preferences on colour schemes and fonts to work alongside your design. Pinterest is a great free online tool that can be used for creating website mood boards that anyone can use. While the boards are easily shared with anyone you want to give access to you in your team or with our website developer too. Multiple people can collaborate to the website mood board. Sometimes, the mood board is a constant evolution, even after the initial website is launched. Larger websites may have multiple mood boards which are each specifically created for a single concept or page on the site.
3. Wireframe
What is a wireframe? This is a blueprint of your website and shows simply where things go without going into great detail. A wireframe of your website can be hand drawn. But most wireframes are generally presented digitally using software. Focusing more on the functionality of the design as opposed to what it looks like. A piece of online software we can highly recommend to achieve great digital wire-frames is MockFlow. This platform offers Wireframe Tools, Prototyping Tools, UI Mockups and a UX Suite.
Find out about the best new wireframe software and tools here.
4. Digital Prototype
This mock-up concept goes into much greater detail than a wire-frame. A digital prototype generally includes specific design related details such as colour, text and imagery. The closest concept to the the look of the final website design, but without the functionality the site will possess. This method in our opinion is the optimum way to test the users journey through the website to improve UX (User Experience) on your website. It can be built with commonly used software such as Microsoft PowerPoint for example. Or using more complex online platforms like InVision or Figma for greater levels of detail and complexity to your mock-ups.
Choosing The Method That Suits You
You should now have a clearer understanding of the various types of mock-up creation available to you. As well as some tools that can be used to help you create these website mock-ups. Don’t get too hung up on the most complex option that’s perhaps outside your comfort zone and/or budget. The main purpose of a mock-up is really to start the design process and allow us to work with you to make your website come to life.
It’s also worth noting that mock-ups don’t have to be rigid or set in stone. At Primal Space we work with our clients to optimise your design, creating the most cost effective solution. As well as the best user experience for your site. Allowing us to see your ideas early on in the design process, we may be able to pin point a simplified system or a new thought process that you haven’t yet considered. Therefore creating a back and forth dialogue as we build your website based on your ideas and our expertise. Website design is a two-way process. You should be heavily involved in the early planning stages of your website’s creation. So have fun and enjoy the process!
Did you find this blog post helpful? Contact us to discuss your website design project.